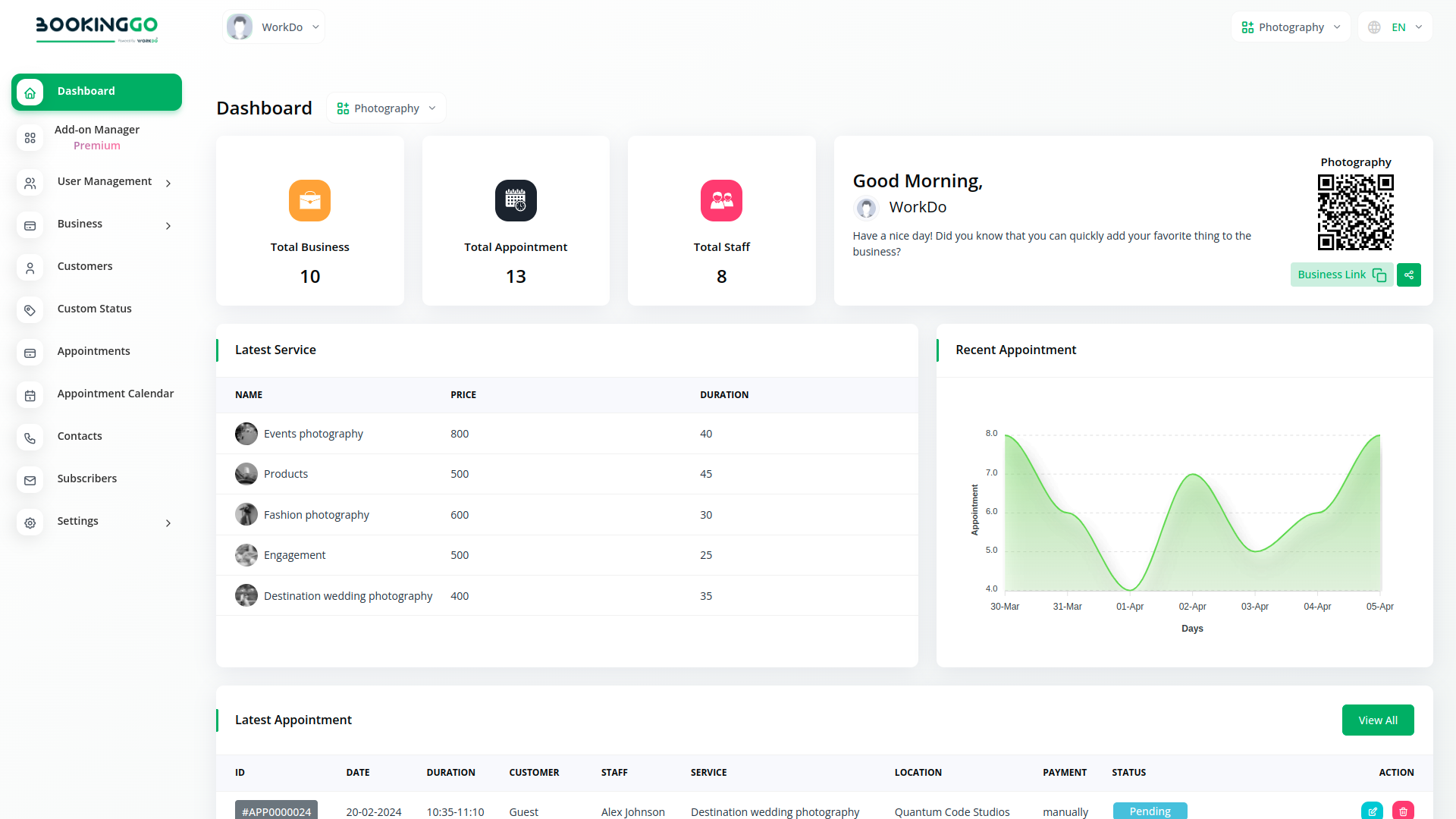
Gerenciamento simplificado de reservas
O BookingGo SaaS simplifica o processo de reserva, permitindo que as empresas gerenciem compromissos, reservas e agendamentos de forma eficiente por meio de ferramentas intuitivas, economizando tempo e recursos.
Por que escolher módulos dedicados para o seu negócio?
Com BookingGo Saas, você pode gerenciar convenientemente todas as funções de seu negócio a partir de um único local.
Comece um negócio de moda online com um pacote completo de comércio eletrônico.
Obtenha uma loja de comércio eletrônico com tema de moda, back-end seguro e aplicativo móvel conveniente. Construa sua marca, gerencie sua loja de qualquer lugar e expanda seu negócio online.
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Temas Dedicados para Negócios - Agendaaqui</title>
<style>
body {
font-family: 'Arial', sans-serif;
background-color: #f7f7f7;
margin: 0;
padding: 0;
}
.container {
max-width: 1200px;
margin: 0 auto;
padding: 20px;
}
header {
background-color: #333;
color: #fff;
padding: 20px 0;
text-align: center;
}
header h1 {
margin: 0;
font-size: 36px;
}
.intro {
text-align: center;
margin-top: 40px;
}
.intro h2 {
font-size: 28px;
color: #333;
}
.intro p {
font-size: 18px;
color: #555;
margin: 10px 0 40px;
}
.theme-section {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.theme {
background-color: #fff;
border: 1px solid #ddd;
border-radius: 10px;
width: 30%;
margin-bottom: 20px;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease;
}
.theme:hover {
transform: scale(1.05);
}
.theme img {
width: 100%;
border-radius: 10px;
}
.theme h3 {
font-size: 22px;
color: #333;
margin: 20px 0 10px;
}
.theme p {
font-size: 16px;
color: #666;
margin-bottom: 20px;
}
.btn {
display: inline-block;
background-color: #0066cc;
color: white;
padding: 10px 20px;
border-radius: 5px;
text-decoration: none;
font-size: 16px;
text-align: center;
}
.btn:hover {
background-color: #005bb5;
}
footer {
text-align: center;
padding: 20px;
background-color: #333;
color: #fff;
margin-top: 50px;
}
footer p {
margin: 0;
}
@media (max-width: 768px) {
.theme {
width: 100%;
}
}
</style>
</head>
<body>
<header>
<div class="container">
<h1>Temas Dedicados para o Seu Negócio</h1>
</div>
</header>
<section class="intro">
<div class="container">
<h2>Personalize o Visual do Seu Negócio com Temas Exclusivos</h2>
<p>Um tema de moda eficaz deve ser visualmente atraente, fácil de navegar e responsivo para todos os dispositivos. Com o tema <strong>Estilo</strong>, você obtém tudo isso e muito mais!</p>
</div>
</section>
<section class="theme-section">
<div class="container">
<!-- Tema 1 -->
<div class="theme">
<img src="https://via.placeholder.com/400x300" alt="Tema Estilo">
<h3>Tema Estilo</h3>
<p>Facilite para seus clientes encontrarem e comprarem os itens desejados, com todas as ferramentas necessárias para vender seus produtos e fidelizar seu público.</p>
<a href="#" class="btn">Ver Mais</a>
</div>
<!-- Tema 2 -->
<div class="theme">
<img src="https://via.placeholder.com/400x300" alt="Tema Elegância">
<h3>Tema Elegância</h3>
<p>Este tema foi projetado para marcas que buscam sofisticação. Com um design minimalista e moderno, ele realça os produtos e facilita a navegação do usuário.</p>
<a href="#" class="btn">Ver Mais</a>
</div>
<!-- Tema 3 -->
<div class="theme">
<img src="https://via.placeholder.com/400x300" alt="Tema Inovação">
<h3>Tema Inovação</h3>
<p>Ideal para marcas criativas que querem impressionar. O Tema Inovação é 100% personalizável, permitindo que você ajuste o design para se adequar à sua marca.</p>
<a href="#" class="btn">Ver Mais</a>
</div>
</div>
</section>
<footer>
<p>© 2024 Agendaaqui. Todos os direitos reservados.</p>
</footer>
</body>
</html>
Por que optar por um tema de moda dedicado para o seu negócio?
Com Alligō, você gerencia todo o ciclo de vida do parceiro – da integração ao incentivo, cooperação e recompensa. Identifique os melhores desempenhos e descarte aqueles que não se encaixam bem.